Apprendre Vue.js rapidement
Salut les devs 😀 Je prends un break de la série DIY. Je reviendrai avec une suite très ludique dans 2 semaines. Aujourd’hui, j’aimerais vous présenter le framework Vue.js de façon simple et rapide pour que vous puissiez vous faire une tête sur ce dernier.
Les sources de cet article sont disponibles sur GitHub.
Vue, c’est quoi?
Une est un framework JavaScript frontend développé par Evan You, un ancien de Google qui a participé au développement d’AngularJS (i.e. : version 1.x). En gros, l’objectif était de prendre le meilleur d’Angular et de créer un framework vraiment léger.
À l’instar d’Angular (i.e. : 2+), Vue propose du routage, des composants, du partage de portée (scope) et autres fonctionnalités utiles pour le développement d’applications complexes.
Il a été créé en 2014 et en est à la version 2.5.17 (au moment d’écrire ceci).
Démarrer un nouveau projet
Avant de partir, il nous faut @vue/cli qui nous permettra de générer la structure de base du projet. Contrairement à @angular/cli, le client en invite de commande de Vue.js est très limité et génère un tout petit peu de code poubelle qu’il faudra se départir.
|
1 |
npm install -g @vue/cli |
Cette commande installera le client vue dans vos dépendances globales sur votre poste. Ensuite, créer un nouveau projet vue :
|
1 |
vue create todo |
Choisir simplement les options par défaut! Comme tout bon cli, cette commande prend quelques minutes à exécuter. Lorsque ce sera terminée, il nous faudra ajouter le routeur aux dépendances pour obtenir l’application monopage tant convoitée. Pour se faire, naviguer dans le répertoire créé par la commande précédente et exécuter :
|
1 |
vue add router |
La structure
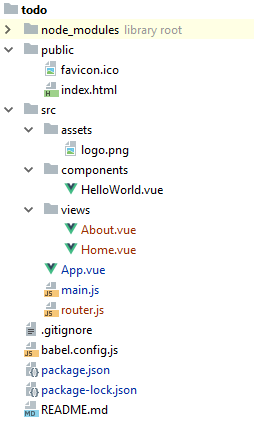
Une fois le tout complété, vous devriez obtenir une arborescence de fichiers qui ressemble à ceci :
Rapidement, public contient les fichiers statiques qui ne font pas partie du projet, contrairement à src/assets qui contiendra les images de l’application et autres fichiers. Le fichier index.html ne fait pas partie de Vue, mais c’est le point d’entrée principal.
Un peu plus bas, vous avez le main.js qui sert à démarrer l’application Vue. En théorie, vous ne devriez pas avoir le modifier.
Sous le main.js, vous trouverez router.js qui est la définition des routes. Si vous l’ouvrez, vous verrez que c’est très simple. Par défaut, @vue/cli crée deux routes et deux vues, soit deux composants de navigation :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
export default new Router({ mode: 'history', base: process.env.BASE_URL, routes: [ { path: '/', name: 'home', // non-lazy loading component: Home }, { path: '/about', name: 'about', // Lazy loading component: () => import('./views/About.vue') } ] }) |
Si vous regardez dans le répertoire views, vous verrez deux fichiers « .vue » qui correspondent à ces composants de navigation.
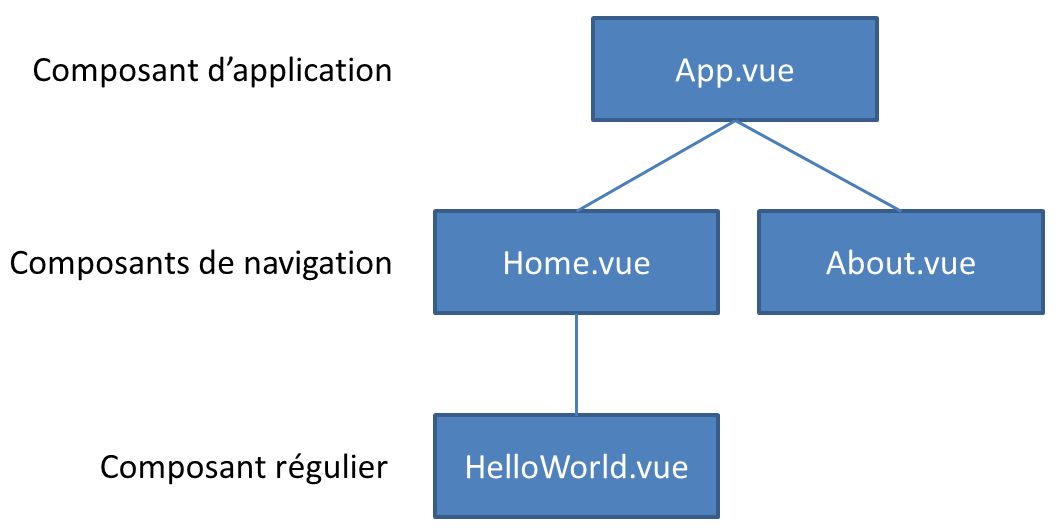
De plus, à la racine du répertoire src, vous trouverez un fichier App.vue qui est le composant principal d’application. Vous l’aurez compris, on se retrouve avec une hiérarchie de composants, comme ceci :
 La structure d’un fichier « .vue »
La structure d’un fichier « .vue »
Les fichiers « .vue » ont une structure particulière. Ils contiennent le code de la vue HTML, du composant en JavaScript ainsi que les styles propres au composant. Voici le plus simple exemple d’un composant :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<template> <div> <!-- Vue html, ne doit avoir qu'un seul element racine --> <h1>Accueil</h1> <p>Bienvenue dans l'application de todos</p> </div> </template> <script> /* Composant JS */ export default { name: 'home', components: {} } </script> <style scoped> /* CSS, le scoped signifit que les styles ne seront appliqués qu'à ce composant. */ </style> |
Création des classes utilitaires
Dans un premier temps, créons les classes qui n’ont aucun lien avec Vue, soit notre service pour manipuler les todos dans le LocalStorage ainsi que l’objet ToDo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
export default { create(todo) { localStorage.setItem(todo.id, JSON.stringify(todo)); }, findAll() { const data = []; const keys = Object.keys(localStorage); for (let curKey of keys) { let obj = localStorage.getItem(curKey); try { obj = JSON.parse(obj); if (obj != null && typeof obj === 'object') { data.push(obj); } } catch (ex) { // Skip } } return data; } } |
|
1 2 3 4 5 6 7 8 9 |
class ToDo { constructor(doWhat, done) { this.id = new Date().getTime(); this.what = doWhat; this.done = done; } } export default ToDo |
Création d’un composant
Dans cet exemple, une application de todo, il y aura 3 composants de page et 2 composants réguliers. Les 3 pages sont : l’accueil, la création d’un todo et la liste des todos sauvegardés. Ces derniers sont persistés dans le LocalStorage du navigateur.
Puisque les composants de page utilisent les composants réguliers, commençons par ces derniers. Le premier sera le ToDoForm dont voici le code HTML :
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div> <div class="subtitle">Formulaire todo</div> <div class="message error-message" v-if="showErrorMessage">Vous devez remplir tous les champs.</div> <div class="message success-message" v-if="showSuccessMessage">Votre todo a été créé avec succès.</div> <form class="form-container" v-on:submit.prevent="handleClickCreateButton"> <div class="input-container"> <label for="todo-title">Quoi faire?</label> <input id="todo-title" v-model="todo.what"> </div> <button>Créer</button> </form> </div> |
Il y a quelques trucs intéressants ici. La directive v-if permet de rendre ou non un élément en se basant sur un booléen. Les variables showErrorMessage et showSuccessMessage sont déclarées dans le composant JS ci-dessous.
Sur l’élément de formulaire, la directive v-on permet d’y attacher un événement. Vue nous offre aussi des paramètres de directive pour les événements pour faciliter le travail, par exemple prevent qui execute event.preventDefault() pour éviter une soumission du formulaire au backend. La fonction handleClickCreateButton est déclarée ci-dessous.
Dernier point, v-model permet de faire un 2-way binding entre une propriété du composant JS et la vue HTML.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import ToDo from '../models/todo/todo'; import ToDoService from '../models/todo/service'; export default { name: 'todo-form', data: () => { return { todo: new ToDo('', false), showSuccessMessage: false, showErrorMessage: false } }, methods: { handleClickCreateButton: function () { if (this.todo.what == null || this.todo.what.trim() === '') { this.showSuccessMessage = false; this.showErrorMessage = true; } else { ToDoService.create(this.todo); this.todo = new ToDo(null, false); this.showSuccessMessage = true; this.showErrorMessage = false; } } }, components: { } } |
Ce code est celui du composant JS déclaré dans le même fichier ToDoForm.vue. On peut voir qu’il y a 3 propriétés intéressantes à l’objet exporté : data, methods et components.
La propriété data doit être une fonction. Elle permet d’initialiser l’état initial du composant. Le retour de cette fonction est un objet JSON dont les clés et valeurs seront exposées dans la vue HTML pour l’affichage.
La propriété methods, quant à elle, doit être un objet. Elle liste les méthodes accessibles dans la vue HTML pour la gestion des événements.
Finalement, components est aussi un objet dont la clé et la valeur sont respectivement un nom de composant et une instance de ce dernier, dans le cas où nous aurions à utiliser un sous-composant. Nous verrons comment plus loin.
Utilisation du composant dans une vue
Créons une vue de page appelée ToDoCreation.vue dont le code composant JS serait :
|
1 2 3 4 5 6 7 |
import ToDoForm from '../components/ToDoForm.vue' export default { name: 'todo-creation', components: { ToDoForm } } |
On importe simplement le composant, puis on le déclare dans l’objet components. Ceci nous permet de l’utiliser dans la vue :
|
1 2 3 4 5 6 |
<template> <div> <h1>Nouveau todo</h1> <to-do-form></to-do-form> </div> </template> |
Le composant de liste des todos
Pour démontrer le prochain concept, nous allons utiliser une vue qui affichera la liste des todos créés dans un tableau avec v-for :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<template> <div> <div class="subtitle">Vos todo</div> <table v-if="todos && todos.length > 0"> <thead> <tr> <th>ID</th> <th>Quoi faire?</th> <th>Fait</th> </tr> </thead> <tbody> <tr v-for="todo in todos" v-bind:key="todo.id"> <td>{{ todo.id }}</td> <td>{{ todo.what }}</td> <td>{{ todo.done ? 'Oui' : 'Non' }}</td> </tr> </tbody> </table> <div class="message info-message" v-if="!todos || todos.length === 0">Aucun todo à afficher</div> </div> </template> |
Comme vous pouvez le constater, v-for nous permet de boucler dans une collection et rend une variable disponible pour chaque élément du tableau. La directive v-bind:key permet de définir une clé unique pour chaque ligne pour permettre un rafraîchissement optimal de la vue lorsque les données changent.
Dans notre composant JS, il nous faut simplement récupérer les todos via le service, puis rendre une variable disponible à la vue via la fonction data du composant :
|
1 2 3 4 5 6 7 8 9 10 11 |
import ToDoService from '../models/todo/service'; export default { 'name': 'todo-table', data: function () { return { todos: ToDoService.findAll() }; }, components: {} } |
Le principe est le même pour l’intégration de ce composant dans une vue de page, je vous laisse visiter GitHub pour le code source 🙂
Configuration du routeur
Pour que nous puissions utiliser les vues de page via une URL spécifique, il nous faut configurer le routeur. Il n’y a rien d’intéressant à expliquer, ça fonctionne comme la plupart des routeurs frontend :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
export default new Router({ mode: 'history', base: process.env.BASE_URL, routes: [ { path: '/', name: 'home', component: Home }, { path: '/New', name: 'ToDoCreation', component: () => import('./views/ToDoCreation.vue') }, { path: '/List', name: 'ToDoList', component: () => import('./views/ToDoList.vue') } ] }); |
Composant d’application
Finalement, il ne reste qu’à définir où les composants de page seront injectés ainsi qu’ajouter un menu de navigation. Ceci se fait dans le App.vue :
|
1 2 3 4 5 6 7 8 9 10 |
<template> <div id="app"> <div id="nav"> <router-link to="/">Accueil</router-link> | <router-link to="/New">Nouveau todo</router-link> | <router-link to="/List">Liste des todo</router-link> </div> <router-view/> </div> </template> |
Très simplement, le composant de page ( ToDoCreation ou ToDoList) sera injecté dans router-view et les router-link produiront des liens de navigation pour le routeur!
Conclusion
Aujourd’hui, vous avez appris le 2-way binding, l’intégration d’un routeur, la gestion des événements et la hiérarchisation des composants en utilisant le framework Vue.js. Si vous avez des commentaires ou des suggestions pour de futurs articles, n’hésitez pas à m’en faire part sur les réseaux sociaux ou dans les commentaires ci-dessous.
Merci de nous lire chaque semaine! Si vous avez aimé celui-ci, partagez-le avec vos collègues et amis. Nous sommes fiers de pouvoir vous offrir du contenu gratuit et sans publicité et ce, chaque semaine depuis pratiquement 2 ans.
À +



Commentaires
Laisser un commentaire