5 secrets sur la console pour déboguer
J’aimerais commencer l’année 2019 en vous en souhaitant une bonne 🎉 Je vous souhaite une année remplie de défis à la hauteur de vos attentes. Je prends aussi le temps de vous remercier, car nous avons atteint 20 000 vues sur blogue 😀 Toute l’équipe vous remercie du fond du cœur d’explorer l’art du code avec nous!
Que ce soit pour écrire "Here" afin de savoir si un morceau de l’algorithme est exécuté ou pour afficher la valeur d’une variable à un instant précis dans l’exécution, on a souvent recourt à fonction console.log(). Par contre, elle a assurément quelques secrets. Si vous les connaissez, faites-vous un auto-high-five ✋
Pour d’autres secrets sur JavaScript en général, c’est par ici!
#1 La fonction log accepte du CSS
Probablement que vous saviez déjà que console.log() fonctionne avec du formatage comme printf() en C++, donc je ne l’ai pas inclus ici. Par contre, c’est aussi possible d’injecter du CSS pour styliser le texte.
|
1 2 3 |
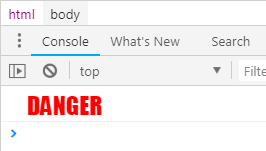
console.log( '%cDANGER', 'font-family: \'Impact\';color: red;font-size: 22px'); |
%c est utilisé pour injecter du CSS à ce qui suit, ce qui donne :
Mind === Blown. Mais n’oubliez pas de désactiver les logs en production (secret #10). Je ne voudrais pas voir ce genre de log sur le site de ma banque 😀
#2 – console.dir() pour voir les propriétés d’un élément HTML
La seule utilité que je trouve à console.dir(), c’est lorsque vous voulez afficher un élément HTML dans la console :
 Pas très pratique pour déboguer, parce qu’on a pas accès aux propriétés de l’objet JS qui se cache derrière… Mais avec
console.dir() :
Pas très pratique pour déboguer, parce qu’on a pas accès aux propriétés de l’objet JS qui se cache derrière… Mais avec
console.dir() :
#3 – console.table() pour les collections d’objets
Tout dépend de l’objectif visé, car c’est possible d’afficher la liste d’objets avec console.log() pour ensuite l’explorer dans la console. Par contre, ça ne donne pas une vision globale de tous les objets, à moins d’ouvrir tous les niveaux. Supposons :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
const data = [ { id: 1, firstName: 'Kim', masterOfTheWorld: false }, { id: 2, firstName: 'Donald', masterOfTheWorld: false } ]; console.table(data); |
Le tout s’affiche comme ceci :
#4 – Mesurer les performances avec console.time()
Ceci peut être extrêmement pratique si vous avez des problèmes de performance et que vous voulez mesurer le temps d’exécution d’un bout de code. La fonction console.time('nom') permet de lancer un chronomètre nommé et console.endTime('nom') va écrire le résultat dans la console.
|
1 2 3 4 |
console.time('someLongRunningFunction'); someLongRunningFunction().then(() => { console.timeEnd('someLongRunningFunction'); }); |
Ceci nous permet d’avoir à éviter d’effectuer des calculs de dates inutiles. Le résultat est simplement :
#5 – Des logs propres avec console.group()
Un group est simplement un niveau d’indentation dans la console. Chaque niveau, comme pour explorer les objets, peut s’ouvrir ou se refermer (arbre). Voici comment on peut utiliser ceci :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
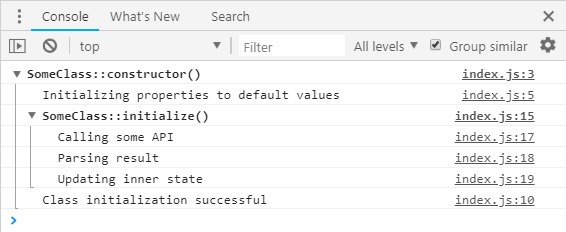
class SomeClass { constructor() { console.group('SomeClass::constructor()'); console.log('Initializing properties to default values'); this.prop1 = 0; this.prop2 = 0; this.initialize(); console.log('Class initialization successful'); console.groupEnd('SomeClass::constructor()'); } initialize() { console.group('SomeClass::initialize()'); console.log('Calling some API'); console.log('Parsing result'); console.log('Updating inner state'); console.groupEnd('SomeClass::initialize()'); } } new SomeClass(); |
Le résultat, un peu élégant, ressemble à :
Voilà! Il y en a tout plein d’autres, mais j’ai consolider les meilleurs dans cet article. Pour poursuivre votre étude, je vous invite à consulter la documentation de l’objet console sur le Mozilla Developer Network.
Si vous avez aimé, prenez quelques secondes pour partager nos articles gratuits et sans publicité avec vos collègues et amis sur les réseaux sociaux.
Si vous voulez nous encourager, payez-nous une bière 😀
Cheers!







Commentaires
Laisser un commentaire